This flashcard is just one of a free flashcard set. See all flashcards!
91
Explain Volume Ray Casting!
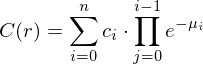
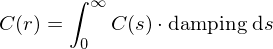
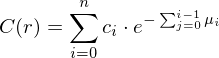
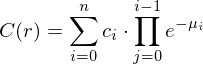
Volume Rendering Integral
Given functions for color and opacity
and opacity  (where 0 = transparent and
(where 0 = transparent and  = opaque), the color for a ray
= opaque), the color for a ray  is given by
is given by



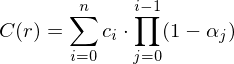
Discretization


 : opacity (0 = transparent,
: opacity (0 = transparent,  = opaque)
= opaque)
 : normalized transparency (0 = opaque, 1 = transparent)
: normalized transparency (0 = opaque, 1 = transparent)
 : normalized opacity (0 = transparent, 1 = opaque)
: normalized opacity (0 = transparent, 1 = opaque)

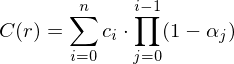
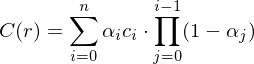
We only want opaque pixels to emit color:

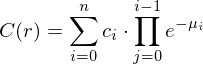
Volume Rendering Integral
Given functions for color and opacity
and opacity  (where 0 = transparent and
(where 0 = transparent and  = opaque), the color for a ray
= opaque), the color for a ray  is given by
is given by



Discretization


 : opacity (0 = transparent,
: opacity (0 = transparent,  = opaque)
= opaque)
 : normalized transparency (0 = opaque, 1 = transparent)
: normalized transparency (0 = opaque, 1 = transparent)
 : normalized opacity (0 = transparent, 1 = opaque)
: normalized opacity (0 = transparent, 1 = opaque)

We only want opaque pixels to emit color:

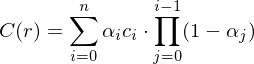
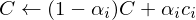
Back-to-Front Evaluation
Start:

Update:

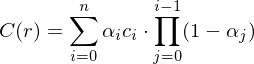
Front-to-Back Evaluation
Start:


Update:


Early abort if
Given functions for color
 and opacity
and opacity  (where 0 = transparent and
(where 0 = transparent and  = opaque), the color for a ray
= opaque), the color for a ray  is given by
is given by


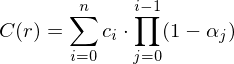
Discretization


 : opacity (0 = transparent,
: opacity (0 = transparent,  = opaque)
= opaque) : normalized transparency (0 = opaque, 1 = transparent)
: normalized transparency (0 = opaque, 1 = transparent) : normalized opacity (0 = transparent, 1 = opaque)
: normalized opacity (0 = transparent, 1 = opaque)
We only want opaque pixels to emit color:

Volume Rendering Integral
Given functions for color
 and opacity
and opacity  (where 0 = transparent and
(where 0 = transparent and  = opaque), the color for a ray
= opaque), the color for a ray  is given by
is given by


Discretization


 : opacity (0 = transparent,
: opacity (0 = transparent,  = opaque)
= opaque) : normalized transparency (0 = opaque, 1 = transparent)
: normalized transparency (0 = opaque, 1 = transparent) : normalized opacity (0 = transparent, 1 = opaque)
: normalized opacity (0 = transparent, 1 = opaque)
We only want opaque pixels to emit color:

Back-to-Front Evaluation
Start:

Update:

Front-to-Back Evaluation
Start:


Update:


Early abort if

Flashcard info:
Author: janisborn
Main topic: Informatik
Topic: Computergrafik
School / Univ.: RWTH Aachen
City: Aachen
Published: 18.05.2022

