Definition Software-Ergonomie
Software-Ergonomie beschäftigt sich mit der Analyse, Gestaltung und Evaluation von Informations- und Kommunikationssystemen, wobei der Mensch mit seinen individuellen und sozialen Bedürfnissen im Mittelpunkt der Betrachtung steht.
Unterschied Ergonomie und Design:
Grundsätzlich zwei getrennte Aufgabengebiete, müssen allerdings "Hand in Hand" arbeiten, da sonst kein anständiges Ergebnis
"Ergonomie bedeutet, alles mit geschlossenen Augen zu finden. Design ist, wenn man trotzdem hinschaut." Skoda
Unterschied Ergonomie und Design:
Grundsätzlich zwei getrennte Aufgabengebiete, müssen allerdings "Hand in Hand" arbeiten, da sonst kein anständiges Ergebnis
"Ergonomie bedeutet, alles mit geschlossenen Augen zu finden. Design ist, wenn man trotzdem hinschaut." Skoda
Analysedaten
"Die Gestaltung von Benutzeroberflächen ist kein Rätselraten." -> Also muss die Gestaltung auf Daten basieren!
Möglichkeiten der Datengewinnung:
-Benutzertracking (Datensammlung während Benutzung, anonymisiert und zentral ausgewertet: wie oft welcher Button/Funktion, wie viele Bilder, wie lange bleibt Anwendung offen ...)
-Anwenderumfragen(persönlich oder schriftlicher Fragebogen an gewisse Zielgruppe)
-Untersuchung der Einsatzumgebung (Schmutz, Lärm, soziale Umfeld: lässt sich oftmals vor Ort am besten untersuchen)
-Interviews
-Fokusgruppen
-Benutzerbeobachtung
-Wettbewerbsbeobachtung
-Einsatz von Betaversionen und
-Prototypen
Möglichkeiten der Datengewinnung:
-Benutzertracking (Datensammlung während Benutzung, anonymisiert und zentral ausgewertet: wie oft welcher Button/Funktion, wie viele Bilder, wie lange bleibt Anwendung offen ...)
-Anwenderumfragen(persönlich oder schriftlicher Fragebogen an gewisse Zielgruppe)
-Untersuchung der Einsatzumgebung (Schmutz, Lärm, soziale Umfeld: lässt sich oftmals vor Ort am besten untersuchen)
-Interviews
-Fokusgruppen
-Benutzerbeobachtung
-Wettbewerbsbeobachtung
-Einsatz von Betaversionen und
-Prototypen
Benutzerklassifikation
Klassifikation der Benutzer in verschiedene Gruppen mit ähnlichen Eigenschaften und Wünschen
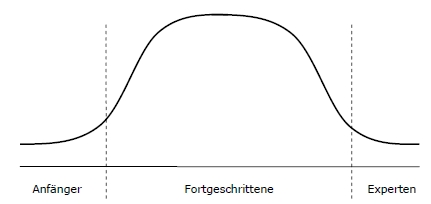
Klassifizierung nach Erfahrungsstand:
-Unerfahrene Benutzer (Anfänger): Kennen Software nicht, haben aber meist Wissen über zu erledigende Tätigkeit. Unterstützung des Systems bei Fehlereingaben wichtig.
-Routinebenutzer (Fortgeschrittene): regelmäßige Arbeit mit System. Besitzen fachliches Wissen und auch Erfahrung mit Anwendung. Stabiles und konsistentes System wichtig.
-Experten: gesonderte Gruppe, langjährige Erfahrung, kennen Stärken und Schwächen des Systems. Oftmals Ideengeber für Weiterentwicklung
-Gelegenheitsbenutzer: nutzen System nur selten oder für kurze Zeit, es stellt sich keine Routine ein. Leichte Verständlichkeit der Oberfläche sehr wichtig.

Nicht für alle Anwender eine einheitliche Oberfläche machbar ... Konzentration auf mittlere Erfahrungsstufe.
Klassifizierung nach organisatorischer Rolle:
Benutzer werden in Gruppen wie Sachbearbeiter, Gruppenleiter, Abteilungsleiter ... eingeteilt mit ihren jeweiligen Aufgabenschwerpunkten
Stereotypen
Geschäftsreisende, Pendler, Städtetouristen mit verschiedenen Erwartungshaltungen und Verhaltensweisen ggn. System
Personas:
Modellierung von konkreten, fiktiven Benutzern (Name, Geschlechter, Alter, Nationalität, Familienstand, Sprachkenntnisse, Fachkenntnisse, Rollen und Aufgabengebiete im Unternehmen, Interessen ...) ALLES!
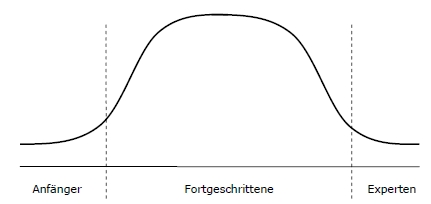
Klassifizierung nach Erfahrungsstand:
-Unerfahrene Benutzer (Anfänger): Kennen Software nicht, haben aber meist Wissen über zu erledigende Tätigkeit. Unterstützung des Systems bei Fehlereingaben wichtig.
-Routinebenutzer (Fortgeschrittene): regelmäßige Arbeit mit System. Besitzen fachliches Wissen und auch Erfahrung mit Anwendung. Stabiles und konsistentes System wichtig.
-Experten: gesonderte Gruppe, langjährige Erfahrung, kennen Stärken und Schwächen des Systems. Oftmals Ideengeber für Weiterentwicklung
-Gelegenheitsbenutzer: nutzen System nur selten oder für kurze Zeit, es stellt sich keine Routine ein. Leichte Verständlichkeit der Oberfläche sehr wichtig.

Nicht für alle Anwender eine einheitliche Oberfläche machbar ... Konzentration auf mittlere Erfahrungsstufe.
Klassifizierung nach organisatorischer Rolle:
Benutzer werden in Gruppen wie Sachbearbeiter, Gruppenleiter, Abteilungsleiter ... eingeteilt mit ihren jeweiligen Aufgabenschwerpunkten
Stereotypen
Geschäftsreisende, Pendler, Städtetouristen mit verschiedenen Erwartungshaltungen und Verhaltensweisen ggn. System
Personas:
Modellierung von konkreten, fiktiven Benutzern (Name, Geschlechter, Alter, Nationalität, Familienstand, Sprachkenntnisse, Fachkenntnisse, Rollen und Aufgabengebiete im Unternehmen, Interessen ...) ALLES!
Gestaltungs- und Designziele
Analysedaten sollten gefiltert und aufbereitet werden -> Designziele schriftlich festhalten, dienen als "Richtschnur" für Gestaltungsphase.
Prototyping
Prototypen frühzeitig einsetzend, um Trends zu erkennen.
Prototyp = Weg-Werf-Produkt, also nicht "Prototype-Code" in Endprodukt einbauen!
Lauffähige Prototypen (vertikal) vs. nicht lauffähige Prototypen (horizontal)
-Gefahr den Prototyp-Code für endgültige Software verwenden.
-Hardware der Kunden ist zu schwach für Code
-schlechte Lösungen werden nicht aufgegeben, weil bereits zuviel Geld in Prototyp verwendet wurde
-Projekt scheint viel weiter als es ist, da der vertikale Prototyp viel her macht, im Code aber noch kaum was passiert ist
-Entwickler der Prototypen verteidigen ihre Technologie und lassen keine neuen Ideen mehr zu
-Zieltechnologie unterstützt die Elemente, Ideen aus Prototyping überhaupt nicht
Papier-Prototypen: sehr schnell und günstig, können leicht im Team bearbeitet werden. Bedienprobleme werden ggf. nicht erkannt, Codefern, es entsteht kein echter Sourcecode
Prototyp = Weg-Werf-Produkt, also nicht "Prototype-Code" in Endprodukt einbauen!
Lauffähige Prototypen (vertikal) vs. nicht lauffähige Prototypen (horizontal)
-Gefahr den Prototyp-Code für endgültige Software verwenden.
-Hardware der Kunden ist zu schwach für Code
-schlechte Lösungen werden nicht aufgegeben, weil bereits zuviel Geld in Prototyp verwendet wurde
-Projekt scheint viel weiter als es ist, da der vertikale Prototyp viel her macht, im Code aber noch kaum was passiert ist
-Entwickler der Prototypen verteidigen ihre Technologie und lassen keine neuen Ideen mehr zu
-Zieltechnologie unterstützt die Elemente, Ideen aus Prototyping überhaupt nicht
Papier-Prototypen: sehr schnell und günstig, können leicht im Team bearbeitet werden. Bedienprobleme werden ggf. nicht erkannt, Codefern, es entsteht kein echter Sourcecode
Gesetzte und Normen
Software und Arbeitsplatz wird teilweise durch Gesetzt, Vorschriften und Richtlinien reglementiert.
Bildschirmverarbeitsverordnung
-keine spiegelnden Displays, ergonomischer Stuhl etc.
Barrierefreie Informationstechnik-Verordung:
-im Grundgesetzt verankert: Menschen mit Behinderungen dürfen nicht benachteiligt werden
-Webseiten sollten über Screenreader gut lesbar sein (kein Flash, beschriftete Bilder ...)
-9% der Deutschen haben Farbfehlsichtigkeit --> beachten!
Din9241
-Grundsätze der Dialoggestaltung (keine unnötigen Schritte, keine irreführende Information ...)
-7 Grundsätze:
Aufgabenangemessenheit (muss Nutzer dabei unterstützen, seine Aufgabe zu erledigen, also auf Arbeitsaufgabe basieren und nicht auf eingesetzter Technologie)
Selbstbeschreibungsfähigkeit (Benutzer weiß immer an welcher Stelle des Dialoges er sich befindet)
Erwartungskonformität (Benutzer kann vorhersehen, was als nächstes kommt. Er entspricht anerkannten Konventionen, Feedback geben, Erläuterungen)
Lernförderlichkeit (Nutzer soll beim Erlernen der Nutzung des Systems unterstützt werden, Korrigieren von Eingaben)
Steuerbarkeit (Nutzer soll Richtung und Geschwindigkeit bestimmen können, nicht das System selbst = Pausieren, Beenden, Wiederaufnahme eines Prozesses)
Fehlertoleranz (Fehlererkennung, Fehlervermeidung, Fehlerkorrektur = Pflichtfelder markieren, Erläuterungen der Fehler und Hifestellung)
Indivualisierbarkeit (System an Fähigkeiten und Bedürfnisse anpassen, Formen der Darstellung etc.)
Bildschirmverarbeitsverordnung
-keine spiegelnden Displays, ergonomischer Stuhl etc.
Barrierefreie Informationstechnik-Verordung:
-im Grundgesetzt verankert: Menschen mit Behinderungen dürfen nicht benachteiligt werden
-Webseiten sollten über Screenreader gut lesbar sein (kein Flash, beschriftete Bilder ...)
-9% der Deutschen haben Farbfehlsichtigkeit --> beachten!
Din9241
-Grundsätze der Dialoggestaltung (keine unnötigen Schritte, keine irreführende Information ...)
-7 Grundsätze:
Aufgabenangemessenheit (muss Nutzer dabei unterstützen, seine Aufgabe zu erledigen, also auf Arbeitsaufgabe basieren und nicht auf eingesetzter Technologie)
Selbstbeschreibungsfähigkeit (Benutzer weiß immer an welcher Stelle des Dialoges er sich befindet)
Erwartungskonformität (Benutzer kann vorhersehen, was als nächstes kommt. Er entspricht anerkannten Konventionen, Feedback geben, Erläuterungen)
Lernförderlichkeit (Nutzer soll beim Erlernen der Nutzung des Systems unterstützt werden, Korrigieren von Eingaben)
Steuerbarkeit (Nutzer soll Richtung und Geschwindigkeit bestimmen können, nicht das System selbst = Pausieren, Beenden, Wiederaufnahme eines Prozesses)
Fehlertoleranz (Fehlererkennung, Fehlervermeidung, Fehlerkorrektur = Pflichtfelder markieren, Erläuterungen der Fehler und Hifestellung)
Indivualisierbarkeit (System an Fähigkeiten und Bedürfnisse anpassen, Formen der Darstellung etc.)
Barrierefreiheit
niemand darf aufgrund seiner Behinderung benachteiligt werden
-in Praxis sehr schwer vollständig barrierefrei zu sein, da es sehr viele zu berücksichtigende Behinderungen gibt (Blind und Sehstörung, Gehörlos und schwerhörig, Farbfehlsichtigkeit, motorische Störungen, kognitive Behinderungen und Lernschwäche, altersbedingte Behinderungen)
-alle Vorgaben umzusetzen sehr viel Aufwand - teuer!
-> Systeme meist "barrierearm"
__Richtlinien_
-Gesetzgeber: Barrierefreie Informationstechnik-Verordnung
-W3C: Web Content Accessibility Guidelines (WCAG)
->Wahrnehmbar (Bilder beschreiben, Textalternativen)
->Bedienbar (auch mit motorischen Störungen bedienbar, alles mit Tastatur bedienbar, ausreichend zeit)
->Verständlich (lesbar, vorhersehbar, Hilfestellungen)
->Robust (nicht nur mit Auge wahrnehmbar, sondern auch mit Brailletastatur, Screenreader ...)
-in Praxis sehr schwer vollständig barrierefrei zu sein, da es sehr viele zu berücksichtigende Behinderungen gibt (Blind und Sehstörung, Gehörlos und schwerhörig, Farbfehlsichtigkeit, motorische Störungen, kognitive Behinderungen und Lernschwäche, altersbedingte Behinderungen)
-alle Vorgaben umzusetzen sehr viel Aufwand - teuer!
-> Systeme meist "barrierearm"
__Richtlinien_
-Gesetzgeber: Barrierefreie Informationstechnik-Verordnung
-W3C: Web Content Accessibility Guidelines (WCAG)
->Wahrnehmbar (Bilder beschreiben, Textalternativen)
->Bedienbar (auch mit motorischen Störungen bedienbar, alles mit Tastatur bedienbar, ausreichend zeit)
->Verständlich (lesbar, vorhersehbar, Hilfestellungen)
->Robust (nicht nur mit Auge wahrnehmbar, sondern auch mit Brailletastatur, Screenreader ...)
Styleguides
bezeichnet, wie die Oberfläche der Anwendung zu gestalten ist.
->enthält Regeln und Umsetzungsrichtlinien für Entwickler
->Strukturierung der Anwendung
->Aufbau der Bildschirmmasken
->Schriftarten- und Größen
->Farben und Hintergründe
->Grafiken, Icons
->Einsatz von Bedienelementen
->Strukturierung von Hilfesystemen
->Barrierefreiheit
Bringt nur was, wenn er auch in Entwickleralltag passt. Muss ständig angepasst werden, sollte viele Bilder und Beispiele enthalten, sollte eingesetzte Technik berücksichtigen
Kann auch sehr große Hilfe sein, denn es steckt sehr viel Arbeit drin (z.B. Windows Phone Guidelines)
->enthält Regeln und Umsetzungsrichtlinien für Entwickler
->Strukturierung der Anwendung
->Aufbau der Bildschirmmasken
->Schriftarten- und Größen
->Farben und Hintergründe
->Grafiken, Icons
->Einsatz von Bedienelementen
->Strukturierung von Hilfesystemen
->Barrierefreiheit
Bringt nur was, wenn er auch in Entwickleralltag passt. Muss ständig angepasst werden, sollte viele Bilder und Beispiele enthalten, sollte eingesetzte Technik berücksichtigen
Kann auch sehr große Hilfe sein, denn es steckt sehr viel Arbeit drin (z.B. Windows Phone Guidelines)
Gebrauchstauglichkeit
Maß für die folgenden Dinge
-Effektivität (ja oder nein)
-Effizienz (schnell, langsam)
-Zufriedenheit (positive Einstellung ggn. der Nutzung des Produktes)
-Effektivität (ja oder nein)
-Effizienz (schnell, langsam)
-Zufriedenheit (positive Einstellung ggn. der Nutzung des Produktes)
Evaluationsverfahren
es gibt nicht "richtig" oder "falsch"
->System muss vielmehr in einem komplexen Umfeld von verschiedenen Benutzern, Anwendungsbereichen und Umgebungsbedingungen funktionieren.
Grundsätzliche Unterscheidung in
-Expertenzentrierte Verfahren (Benutzerschnittstelle wird von Experten, z.B. anderem Entwicklerteam, bewertet und beurteilt. In Walkthrough werden Bemerkungen festgehalten. Diese basieren auf Erfahrungen, wissenschaftlichen Erkenntnissen, Studien und normen -> recht teuer)
-Benutzerzentrierte Verfahren Zielgruppe steht im Vordergrund. Ealuation durch (Beobachtung, Eye-tracking, lautes Denken, Fragebögen, Interviews, Gruppendiskussionen)
->System muss vielmehr in einem komplexen Umfeld von verschiedenen Benutzern, Anwendungsbereichen und Umgebungsbedingungen funktionieren.
Grundsätzliche Unterscheidung in
-Expertenzentrierte Verfahren (Benutzerschnittstelle wird von Experten, z.B. anderem Entwicklerteam, bewertet und beurteilt. In Walkthrough werden Bemerkungen festgehalten. Diese basieren auf Erfahrungen, wissenschaftlichen Erkenntnissen, Studien und normen -> recht teuer)
-Benutzerzentrierte Verfahren Zielgruppe steht im Vordergrund. Ealuation durch (Beobachtung, Eye-tracking, lautes Denken, Fragebögen, Interviews, Gruppendiskussionen)
Beachten bei Designen
-KISS (Keep it Simple,Stupid)
-Breakcrump Navigation zur ständigen Orientierung Tell -> The -> User -> Where -> She -> Is in the system
-Auf Buttons Verben verwenden, nicht „ja“ und „nein“
-Verwenden von Tooltips für Hilfestellungen
-Icons verwenden
-Farben verwenden (Achtung auf Rot/Grün Schwäche)
-Erwartungskonformität einhalten, bereits bewährte Bedienkonzepte nutzen (OK Button links, Cancel rechts)
-Zurück und nochmal machen ermöglichen
-Dateneingabe, Datenüberprüfung (mit Möglichkeit zur Änderung), erst dann absenden
-Designprinzipien folgen (Kontrast, Wiederholung gleicher Elemente, Ausrichtung immer gleich, Gruppierung von ähnlichen Elementen)
-Versuchen sich an die Umgebung anzupassen
-Keyboard-Shortcuts für Anwendung einbauen
-Breakcrump Navigation zur ständigen Orientierung Tell -> The -> User -> Where -> She -> Is in the system
-Auf Buttons Verben verwenden, nicht „ja“ und „nein“
-Verwenden von Tooltips für Hilfestellungen
-Icons verwenden
-Farben verwenden (Achtung auf Rot/Grün Schwäche)
-Erwartungskonformität einhalten, bereits bewährte Bedienkonzepte nutzen (OK Button links, Cancel rechts)
-Zurück und nochmal machen ermöglichen
-Dateneingabe, Datenüberprüfung (mit Möglichkeit zur Änderung), erst dann absenden
-Designprinzipien folgen (Kontrast, Wiederholung gleicher Elemente, Ausrichtung immer gleich, Gruppierung von ähnlichen Elementen)
-Versuchen sich an die Umgebung anzupassen
-Keyboard-Shortcuts für Anwendung einbauen
Kartensatzinfo:
Autor: learner94
Oberthema: Software Engineering Engineering
Thema: Softwareergonomie
Veröffentlicht: 26.08.2017
Schlagwörter Karten:
Alle Karten (12)
keine Schlagwörter




